Concept
Common challenges...
Our users upload large images whether they intend to or not.
- Pre-generating various image sizes and formats is time-consuming.
- Large images negatively impact UX and SEO.
Our solution
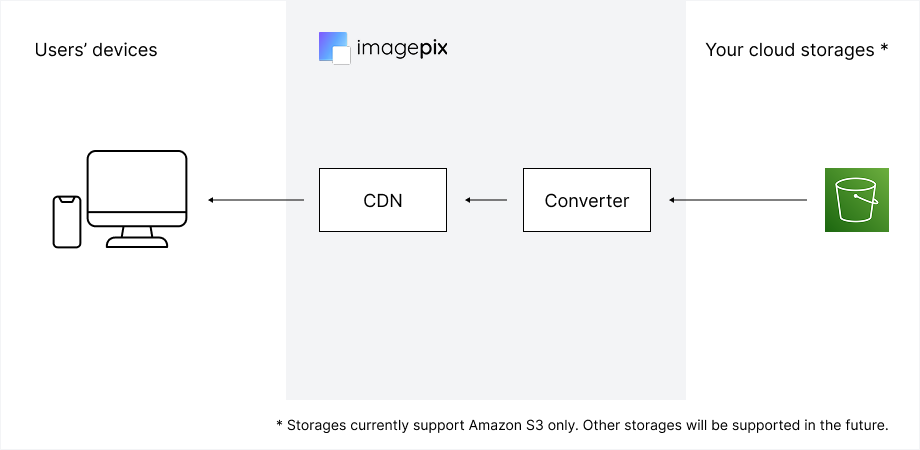
We optimize and automate dynamic image delivery for all use cases.

- You can resize, crop and convert images just by modifying the URL path parameters.
- Images are cached by the CDN, so they are NOT processed by the Converter every time.
Feature
Fit - Resize images without layout breaking

(640x256, image/png)

(200x80, image/webp)
Fill - Deliver perfectly cropped images

(640x256, image/png)

(200x200, image/webp)
Fill Pad - Preserve your full image with background padding

(640x256, image/png)

(200x200, image/webp)
Real-world usage
The problem
One of our customers was pre-generating multiple image sizes and formats upon user upload.
However, due to frequent UI updates and varying layout requirements, many images were either unused or delivered in unnecessarily large sizes.
This led to:
- Wasted bandwidth and storage
- Lack of responsiveness to UI changes
- No next-gen image format support (e.g. WebP)
The solution
With imagepix, they simply modified the image URLs. That’s it. No more manual resizing. No more WebP conversion scripts.
The results
After adopting imagepix, they were able to:
- Dynamically deliver appropriately sized images depending on content and location
- Convert JPEG and PNG images to WebP on the fly
- Remove the need to pre-generate and manage multiple image versions
- Significantly improve their PageSpeed Insights score
